If you have any questions about how to use the wiki, please go to the discussion section for this page to ask a question.
Submit an Error Report:
Go to Errors and follow the instructions there.
Browsing www.ooda.wiki
Reporting Errors
The Errors page details the steps for reporting errors on the site, but generally adding a discussion to the page where the error occurred, adding a discussion to the errors discussion page, and/or sending an email to the relevant address (listed on the Errors Page)
Searching www.ooda.wiki
Rather than a search bar, www.ooda.wiki uses the Citizen Skin's built in search. This can be activated either by pressing on the magnifying glass button on the side of any web page, or by pressing "/".
Contributing to www.ooda.wiki
Create an Account Or Logging In
In the bottom left corner of the screen click on the icon, and then click either create account if you have not made an account yet, or log in if you have. It is recommended that those of you who wish to join this endeavor create a dedicated email account for free at Skiff and use that email address when signing up for OODAwiki.
Join a Contubernium
Edit an Existing Wiki Page:
While Logged in, Click on the top right on the edit icon. This will take you into the Visual Editing mode which, once you click on the text on the page allows you to type any text, change text variables, add citations or insert content using the Visual Editing menu bar.
Make sure to hit the Save changes... button located nearby where the edit icon was to enter visual editing mode, and then add a brief description of the changes in order to save any edits.
The icon to the right of the regular edit icon is the "source" edit which allows for more flexibility but is less human readable. However, switching from visual editing to source editing deletes all unsaved text changes, so proceed carefully.
Headings and Table of Contents
While in Visual Editing mode, up in the menu bar, you should see an option titled something like "Paragraph, Heading, Sub-Heading" or similar. Most of the time, your editing will be done in paragraph mode, which is the default and regular text mode. Changing any section of text to one of the sub-headings will lead to it appearing in the table of contents to the right, once sufficient headings and subheadings are created. The table of contents automatically sorts the headings into a functional list, with subheading appearing as indented sections of the hierarchy. Avoid making any extremely large lines of text as a Heading or Sub-Heading, as this reduces the functionality of the table of Contents.
The visual editing options menu allows for editing a page by adding categories, investigating and adding templates, to find and replace specific words, and other useful options. In particular it is recommended to add relevant categories, such as "Patterns of Conflict" to any Patterns of Conflict slide pages to keep the wiki navigable.
Upload an Image:
Insert an image into a Wiki Page:
Create a New Page:
If you go to a url in this wiki that is valid, in the form of www.ooda.wiki/wiki/__new_page_name_here, you can create a new page after adding any amount of content in the visual editor and passing a query captcha. For example, to create the Patterns of Conflict Slide 100 page, you would first go to the url www.ooda.wiki/wiki/Patterns_of_Conflict_Slide_100, and a small amount of content, save changes and then the page will be created.
Create, Prepare or Edit A Day's Featured Article
Similar to the process for creating a new page, you need to create or go to the page of the featured day. For example the page for the day of April 16 2023 was OODA Wiki:Today's featured article/April 16, 2023. An example of an upcoming day without a page would be the page for May 27 of 2023 which will be OODA Wiki:Today's featured article/May 27, 2023. On the relevant day, this page is automatically grabbed on the front page using the Ordinary Date Time Magic Words which pulls all of the text of the page under the section on the main page labeled "Today's Featured Article".
When preparing a featured article for a specific day, make sure that there is a link to the article featured in the Today's featured article page for the day, and Do Not Copy the Entire Featured Article, instead only put in the today's featured article page either a quick summary, or the top few lines of the featured article page.
Editing a Sidebar List Template
To edit a sidebar list template, you must first figure out what the actual template is. The fastest way to get to the template edit screen for sidebar lists is by clicking on the small "E" at the bottom right hand corner of the sidebar.
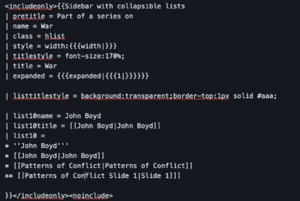
The slower way is to find the source code by clicking edit on any page with the side far you should find something in triple brackets {{{}}} which will be the name of a template being applied to the page. Make sure you are looking at the correct & relevant Template using the name! For instance Template:War is in triple brackets in the John Boyd source code. If you were to click through to the Template:War page, or put into your url bar www.ooda.wiki/index.php?title=Template:War and then hit edit/view source code, you will see how the sidebar is actually written out as a template. If you want to create a new template sidebar, you would do the exact same thing, find a page to be created & then create it if you have the permissions.
The picture for this section shows the section of relevant code.
In order to add a collapsible section in the main list of a sidebar, create something like below. New sections should have list15name..etc, list20name...etc.
| list10name = John Boyd
| list10title = John Boyd
| list10 =
Then the next portion will be the list inside that list, for instance below. On this how to page the * which are used in the actual code portion are rendered as bullets, and the ** is rendered as part of an indented list so be careful of that, as the actual source code will need them to be *. Also note that to make a link you will need to use double brackets [[]]. If you have uncompleted brackets, this will break the template.
- John Boyd'
- John Boyd
- Patterns of Conflict
Permissions and Group Management
Adding a User to a specific Page Permission
As a logged in Contubernium Admin, Go to the relevant page, and in the options menu for the page, the three dots in the top right, select from the drop down menu "Permissions" which is below the Watch option. In the Editor section of the page, add Regular Contubernium members for the Contubernium assigned to the page. Add Admin Contubernium Members to the Manager Role.
Extensions Used:
To Do
A collapsible element contains a toggle a reader can use to show or hide the element's content. Elements are made collapsible by adding the mw-collapsible class, or alternatively by using the {{Collapse}} template, or its variants {{Collapse top}} and {{Collapse bottom}}.
Collapsible tables
The mw-collapsible class can make any element collapsible, but tables are particularly simple to make collapsible. Adding the mw-collapsible class to a table automatically positions the toggle, and selects which parts to collapse.
A common use is to make a collapsible layout table, which always displays an introduction or summary, but hides the rest of the content from immediate view. The introduction or summary is in the first row, and the content is in subsequent rows. The content is then easily accessible by using the 'show' button.
In the examples below, the use of the class wikitable is merely for appearance; it is not needed for mw-collapsible to function.
| Code entered | Output produced | ||
|---|---|---|---|
{| role="presentation" class="wikitable mw-collapsible"
| <strong>Lorem ipsum</strong>
|-
| Lorem ipsum dolor sit amet
|} |
|
More complex data tables can also be collapsible.
| Code entered | Output produced | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{| class="wikitable mw-collapsible"
|+ class="nowrap" | Winter Olympic Games
|-
|
! scope="col" | City
! scope="col" | Country
|-
! scope="row" | 1994
| Lillehammer || Norway
|-
! scope="row" | 1998
| Nagano || Japan
|} |
|
Collapsing by default
Just using the mw-collapsible class leaves the element expanded by default, but it can be collapsed by the reader. It is also possible to make the element collapsed by default, and optionally expanded by adding other classes along with mw-collapsible. There are several methods for doing this, depending on the situations in which you want the element to collapse.
"mw-collapsed"
Adding the mw-collapsed class will cause the element to always be initially collapsed, no matter what happens around it. It is the simplest method for doing so. Using the examples above:
| Code entered | Output produced | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{| role="presentation" class="wikitable mw-collapsible mw-collapsed"
| <strong>Lorem ipsum</strong>
|-
| Lorem ipsum dolor sit amet
|} |
| |||||||||
{| class="wikitable mw-collapsible mw-collapsed"
|+ class="nowrap" | Winter Olympic Games
|-
|
! scope="col" | City
! scope="col" | Country
|-
! scope="row" | 1994
| Lillehammer || Norway
|-
! scope="row" | 1998
| Nagano || Japan
|} |
|
"autocollapse"
Adding the autocollapse class causes an element to collapse if there are 2 or more collapsible elements on the page. This threshold might be different on other projects and is customizable. The example below, therefore, collapses because there are numerous collapsible elements on this page.
| Code entered | Output produced | ||
|---|---|---|---|
{| role="presentation" class="wikitable mw-collapsible autocollapse"
| <strong>Lorem ipsum</strong>
|-
| Lorem ipsum dolor sit amet
|} |
|
"innercollapse" and "outercollapse"
Using this pair of classes, it is possible to make an element collapsed by default only when it is contained within a particular outer element. An element with the mw-collapsible and innercollapse classes is collapsed by default if it is contained within an element with the outercollapse class; otherwise, it is uncollapsed by default. This is mainly useful for templates, which are often nested.
| Code entered | Output produced | ||||
|---|---|---|---|---|---|
{| role="presentation" class="wikitable mw-collapsible innercollapse"
| This <code>innercollapse</code> element is
|-
| <em>uncollapsed</em> by default
|}
<div class="wikitable outercollapse" style="padding:1em; background:#ccc;">
This is an element with the <code>outercollapse</code> class.
{| role="presentation" class="wikitable mw-collapsible innercollapse"
| This <code>innercollapse</code> element is
|-
| <em>collapsed</em> by default
|}
</div> |
This is an element with the
|
Other notes
Tables with captions
A table without a caption will collapse to its first row. A table with a caption will collapse to its caption, with no rows, therefore no width. Use class="nowrap" or {{nowrap}} to keep the caption from being squeezed into a vertical column when the table is collapsed.
| Code entered | Output produced | ||||||
|---|---|---|---|---|---|---|---|
{|class="wikitable sortable mw-collapsible"
|+ class="nowrap" | Somewhat long table caption
! Name !! Score
|-
| John || 59
|-
| Bob || 72
|} |
|
Next example uses {{nowrap}} where the end brackets become the wrap point. <style=max-width:Xem; will not work.
| Code entered | Output produced | ||||||
|---|---|---|---|---|---|---|---|
{|class="wikitable sortable mw-collapsible"
|+ {{nowrap|A longer table caption needs to wrap}} for cell phones, etc.
! Name !! Score
|-
| John || 59
|-
| Bob || 72
|} |
|
Sortable tables
Collapsible tables can be combined with the sortable tables functionality without difficulty. However, because the hide/show button is placed with collapsible in the first header cell located or with mw-collapsible in the right header cell (this difference may change), its positioning can look a bit peculiar if the cell is not wide enough:
| Code entered | Output produced | ||||||
|---|---|---|---|---|---|---|---|
{|class="wikitable mw-collapsible sortable" style="width:5em"
<!--table width too narrow, on purpose here-->
|-
! Name !! Score
|-
| John || 59
|-
| Bob || 72
|} |
|
A possible alternative is to add a caption over the table. See the following example.
| Code entered | Output produced | ||||||
|---|---|---|---|---|---|---|---|
{|class="wikitable sortable mw-collapsible"
|+ class="nowrap" | Caption
! Name !! Score
|-
| John || 59
|-
| Bob || 72
|} |
|
Customization
Registered users can edit their personal js file to change some of the variables used.
autoCollapse = 4 //how many collapsible tables on the page before autocollapse works (default=2)
var collapseCaption = 'collapse' //text of the [hide] link (default='hide')
var expandCaption = 'uncollapse' //text of the [show] link (default='show')
Limitations
- This functionality requires the end-user's browser to have JavaScript enabled. If JavaScript is disabled, the default behaviour is to show the content.
- It doesn't work on mobile browsers (or desktop browsers in mobile mode) either.
See also
Documentation:
- OODA WIKI:Manual of Style § Scrolling lists and collapsible content – style guidelines for collapsing content
- Help:Table
- Help:Table of contents
Templates:
- {{Collapse}}
- {{Collapse-top}} and {{Collapse-bottom}} – more feature-rich than {{collapse}}
- {{Hidden}}
- {{Navbar-collapsible}}